Webflow x Hubspot - Lier son CRM a Webflow facilement
L'intégration de Webflow et HubSpot automatise la gestion des données clients, simplifie les formulaires et optimise l'expérience utilisateur.

Associer Webflow et HubSpot CRM permet d'automatiser la gestion des données clients et d'optimiser vos formulaires en ligne. Voici les points essentiels de cette intégration :
-
Gains principaux :
- Synchronisation automatique des leads depuis Webflow vers HubSpot.
- Suppression des tâches manuelles de saisie.
- Adaptation du contenu selon le comportement des visiteurs.
- Outils no-code recommandés :
-
Étapes clés :
- Créer des formulaires dans Webflow (intégration native, formulaires HubSpot ou code personnalisé).
- Aligner les champs entre Webflow et HubSpot pour garantir la compatibilité.
- Configurer Wized pour connecter l'API HubSpot et automatiser les workflows.
-
Bonnes pratiques :
- Tester régulièrement la synchronisation.
- Auditer et maintenir les mappings des champs.
- Utiliser des formats standard (ex. : +33 pour les numéros de téléphone).
Cette intégration améliore la gestion des leads, réduit les erreurs et simplifie l'automatisation marketing.
HubSpot to Webflow Form Integration Guide

Configuration de votre projet Webflow
Bien préparer votre projet Webflow est crucial pour une intégration fluide avec HubSpot. Voici comment organiser efficacement votre projet et éviter les écueils courants.
Création des formulaires Webflow
Webflow offre plusieurs options pour créer des formulaires. Choisissez celle qui correspond le mieux à vos compétences et à vos besoins.
| Méthode d'intégration | Niveau technique requis | Points forts |
|---|---|---|
| Intégration native | Débutant | Installation rapide, aucune connaissance en code requise |
| Formulaires HubSpot intégrés | Intermédiaire | Gestion directe des soumissions par HubSpot |
| Code personnalisé | Avancé | Liberté totale pour personnaliser le design |
Un bon exemple est celui de Finsweet, qui met à disposition un projet Webflow clonable. Ce projet inclut des éléments préconfigurés avec des classes CSS compatibles avec HubSpot [3]. Cela permet une personnalisation complète tout en assurant une intégration sans faille avec HubSpot.
Une fois vos formulaires créés, il est essentiel de les configurer correctement pour qu'ils fonctionnent en harmonie avec HubSpot.
Correspondance des champs avec HubSpot
Une fois vos formulaires prêts, il faut aligner leurs champs avec ceux de HubSpot pour garantir une synchronisation efficace. Voici quelques aspects clés à considérer :
- Veillez à ce que les formats des champs (email, téléphone, etc.) et leur structure soient identiques à ceux de HubSpot. Testez également leur affichage sur différents appareils pour éviter les problèmes.
- Utilisez des sélecteurs CSS spécifiques pour vos formulaires intégrés. Cela permet de prévenir les conflits de style et d'assurer une apparence uniforme sur tout votre site.
Un exemple récent montre l'importance de cette étape : un formulaire HubSpot intégré souffrait de problèmes d'affichage sur mobile et d'erreurs de soumission. Après une vérification minutieuse, le problème a été résolu en ajustant le code d'intégration et en ajoutant les scripts manquants. Ce type de vérification peut vous éviter bien des soucis.
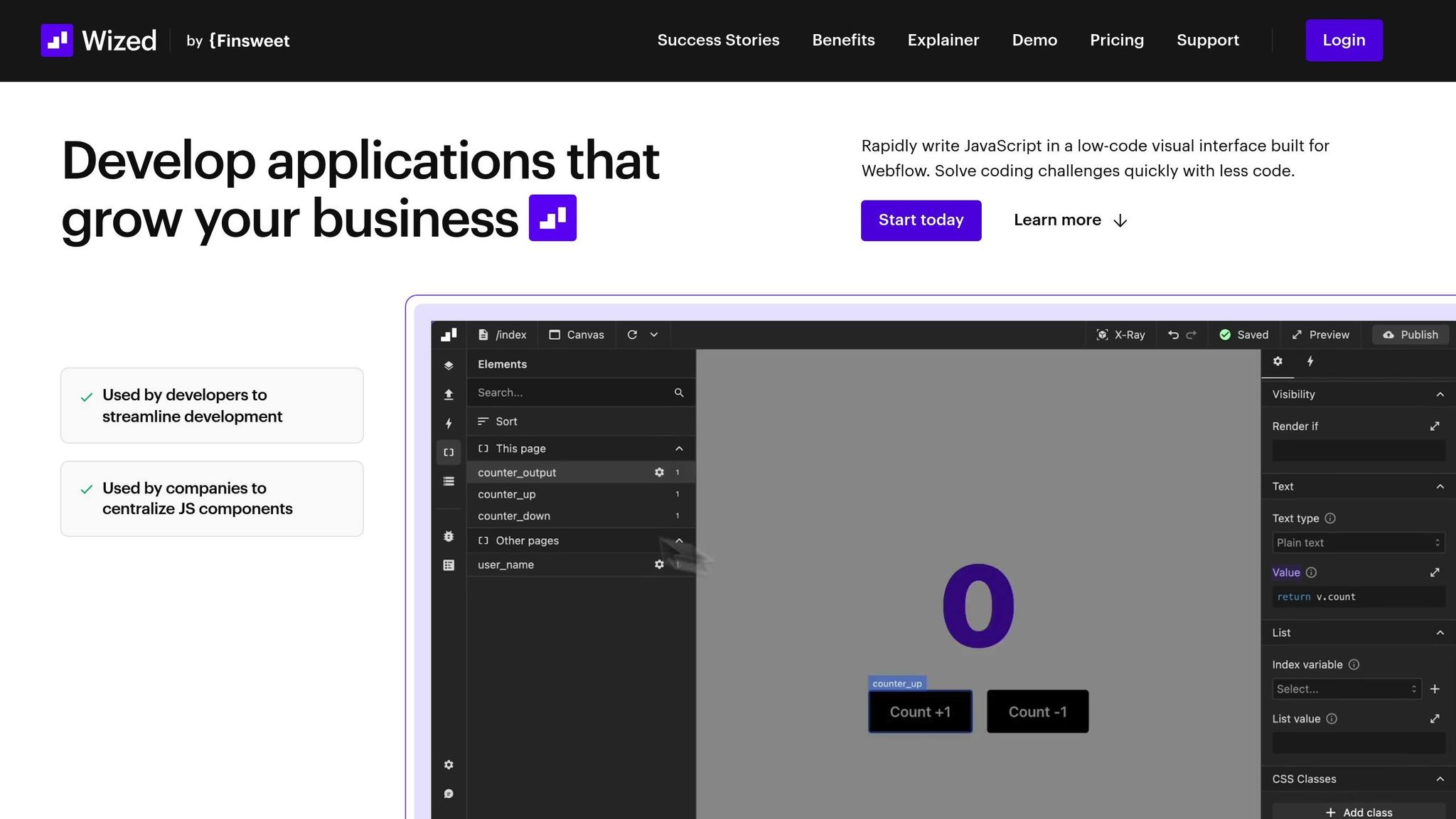
Utilisation de Wized pour lier Webflow et HubSpot

Une fois vos formulaires prêts et alignés avec HubSpot, il est temps de passer à l'intégration via Wized.
Configuration de Wized
Pour intégrer Wized dans votre projet Webflow, suivez ces étapes clés :
| Étape | Action | Objectif |
|---|---|---|
| Préparation | Installation de Wized | Mettre en place l'environnement de base |
| Configuration | Paramétrage des workflows | Définir les automatisations nécessaires |
| Sécurité | Gestion des accès | Protéger les données sensibles |
Lors de cette configuration initiale, il est crucial de porter attention aux détails, notamment à la correspondance des champs. Une fois cette étape terminée, vous pourrez connecter l'API HubSpot pour compléter l'intégration.
Connexion à l'API HubSpot
Pour assurer une connexion stable avec HubSpot, suivez ces étapes méthodiques :
- Génération du token API Connectez-vous à votre compte HubSpot, puis accédez à Paramètres > Intégrations > Clé API pour générer votre token. Ce token est indispensable pour garantir une authentification sécurisée entre Webflow et HubSpot.
-
Configuration des requêtes HTTP
Dans Wized, configurez vos requêtes HTTP en incluant :
- L'URL de base de l'API HubSpot
- Les en-têtes d'authentification contenant votre token
- Les paramètres de requête nécessaires
- Mapping des données Assurez-vous de mapper correctement les champs entre Webflow et HubSpot. Par exemple, pour les numéros de téléphone, respectez le format français (+33). Cela garantit une synchronisation fluide et sans erreur.
Gardez un œil sur les éléments suivants pour optimiser l'intégration :
- Le taux de réussite des soumissions de formulaire
- Le délai de synchronisation entre Webflow et HubSpot
- Les éventuelles erreurs lors des appels API
Avec cette approche méthodique, vous pourrez établir une connexion fiable entre Webflow et HubSpot, tout en offrant une expérience utilisateur fluide et cohérente.
sbb-itb-8379946
Gestion des données entre les plateformes
Guide de mapping des champs
Un mapping précis des champs entre Webflow et HubSpot est essentiel pour garantir une synchronisation fiable des données. Pour y parvenir, certaines règles doivent être suivies avec attention.
La règle principale ? Aligner EXACTEMENT les noms des champs. Comme l'explique trevordjones, Expert Reconnu | Partenaire Diamond :
"Pour que le mapping des champs soit précis avec les formulaires collectés, le nom du champ (Label) sur votre formulaire doit correspondre exactement au nom de la propriété dans HubSpot" [5].
Voici quelques recommandations pour un mapping efficace :
| Type de champ | Configuration recommandée | Remarque importante |
|---|---|---|
| Nom complet | Utiliser "Prénom - Nom" | Format standard HubSpot |
| Numéro de téléphone | Format +33 | Respecter la norme française |
| Validation automatique | Vérification du format | |
| Entreprise | Correspondance exacte | Sensible à la casse |
Un mapping rigoureux garantit une transmission des données sans erreurs, ce qui est essentiel pour une synchronisation réussie.
Configuration de la synchronisation des données
Pour mettre en place une synchronisation efficace, il est important de suivre une méthode structurée. Voici les étapes clés :
1. Démarrage progressif
Commencez avec un petit échantillon de données pour tester la configuration et minimiser les risques [6].
2. Mise en place des filtres
Utilisez des filtres pour ne synchroniser que les données pertinentes. Par exemple, vous pouvez choisir de synchroniser uniquement les contacts qualifiés ou les entreprises répondant à certains critères [6].
3. Validation et maintenance
Implémentez un protocole de validation régulier pour assurer la fiabilité des données :
- Vérifiez les taux de synchronisation chaque semaine.
- Effectuez un audit mensuel.
- Mettez à jour les règles de mapping tous les trimestres.
Outils recommandés :
| Outil | Cas d'utilisation idéal | Avantages principaux |
|---|---|---|
| Coefficient | PME orientées marketing | Intégration avec Google Sheets |
| Zapier | Entreprises en croissance | Workflows automatisés multi-étapes |
| Integromat | Équipes techniques | Transformations avancées |
Pour réussir la synchronisation, il est essentiel de standardiser les processus de saisie et de former les équipes. Des audits réguliers permettent également de détecter et corriger rapidement les éventuels problèmes [4].
Tests et amélioration de votre configuration
Après avoir configuré et synchronisé vos données, il est crucial de tester le transfert et d’identifier les éventuels problèmes pour garantir une intégration fiable et durable.
Test du transfert de données
Pour assurer une connexion efficace entre Webflow et HubSpot, il est important de suivre une procédure de test bien définie. Voici les principaux aspects à examiner :
| Phase de test | Éléments à vérifier | Fréquence recommandée |
|---|---|---|
| Validation initiale | Correspondance des champs, format des données | À chaque modification |
| Test de performance | Temps de synchronisation, taux de réussite | Hebdomadaire |
| Vérification complète | Intégrité des données, cohérence des informations | Mensuel |
Effectuez des simulations avec des déclencheurs et testez chaque formulaire en utilisant des données réelles. Une fois que le transfert est validé, concentrez-vous sur les problèmes fréquents et leurs solutions.
Problèmes courants et solutions
La synchronisation des données peut poser des défis. Voici quelques solutions pratiques pour y remédier :
-
Mapping des champs
Assurez-vous que les champs de Webflow correspondent parfaitement à ceux de HubSpot. Utilisez des outils de validation automatique pour éviter les erreurs. -
Retards de synchronisation
Mettez en place des alertes automatiques pour identifier rapidement tout retard dans le processus de synchronisation. -
Limitations techniques
Si nécessaire, développez une application privée pour bénéficier d’un meilleur contrôle et d’une flexibilité accrue dans l’intégration [4].
Ces ajustements vous permettront de maintenir une configuration performante et efficace.
Optimiser votre configuration pour l’avenir
Pour garantir la longévité de votre intégration, voici quelques bonnes pratiques à adopter :
Infrastructure évolutive
- Exploitez l’architecture API-first de Webflow [7].
- Bénéficiez de l’hébergement basé sur AWS, conçu pour des performances optimales [7].
Maintenance préventive
- Planifiez des audits mensuels pour vérifier la cohérence des mappings [1].
- Documentez toutes les modifications CSS afin d’éviter des conflits futurs [4].
- Mettez en place un protocole régulier de validation des synchronisations.
En utilisant des sélecteurs CSS spécifiques pour vos formulaires intégrés, vous simplifierez les mises à jour à venir. La flexibilité de Webflow rend l’adaptation aux changements plus accessible [4].
Conclusion
Comme expliqué, associer Webflow et HubSpot simplifie la gestion client. Cette combinaison permet aux entreprises françaises de bénéficier d'une automatisation avancée et d'une gestion des données efficace.
Grâce aux outils no-code comme Wized, cette intégration devient accessible et permet notamment de :
- Synchroniser automatiquement les données entre Webflow et HubSpot CRM.
- Adapter l'expérience utilisateur en fonction des informations collectées.
- Automatiser les campagnes marketing avec des données mises à jour en temps réel.
Ces avantages se confirment dans des exemples concrets. Par exemple, Airbyte illustre ces bénéfices dans la gestion des leads [2].
Pour garantir une intégration efficace, pensez à tester régulièrement, documenter les modifications et suivre les mises à jour des plateformes. L'association de la flexibilité de Webflow et de la puissance de HubSpot CRM crée un système solide, capable de répondre aux besoins changeants de votre entreprise.
Cette approche optimise les opérations, favorise une meilleure collaboration entre marketing et ventes, et garantit une expérience client homogène sur tous les canaux.
